「ブログをフォロー」ボタンの追加
皆さんの WordPress.com ブログと読者をさらに強く結びつけるための新しい機能を追加しました。埋め込み型のブログフォローボタンで、管理バー以外からでも WordPress.com Reader 用に「フォロー」できるようになりました。
皆さんの WordPress.com ブログと読者をさらに強く結びつけるための新しい機能を追加しました。埋め込み型のブログフォローボタンで、管理バー以外からでも WordPress.com Reader 用に「フォロー」できるようになりました。フォローボタンはこのように表示されます。

コードを取得
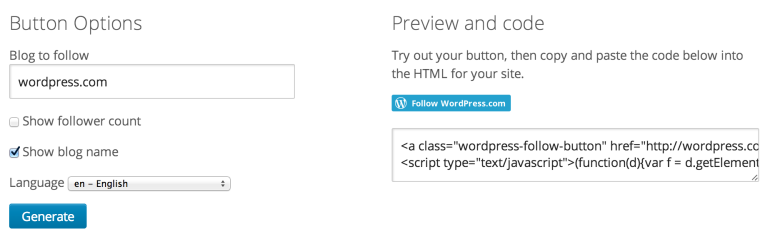
WordPress.com デベロッパーリソースサイト上のシンプルなフォームを使ってボタン用のコードを生成できます。左側の「Button Options」の下で、フォローしてもらいたいサイトの URL・フォロワー数やブログ名を表示するか・言語を設定し「Generate」をクリックしてコードを表示させましょう。右側にボタンのプレビューとコピーできるコードが現れますので、テキストウィジェットや投稿内などボタンを表示させたい位置にペーストしてください。
WordPress.com アカウントにログインしている読者はボタンをクリックするだけでフォローを開始できます。まだログインしていない場合は、あなたのサイトから離れることなくログインしてフォローしてもらえます。
フォローボタンは WordPress.com のブログはもちろん、Jetpack プラグインを有効化しているインストール型 WordPress サイトでも利用できます。
about.me 対応
about.me のチームとの協力により、about.me プロフィールに WordPress.com アプリを掲載している場合フォローボタンが自動的に埋め込まれるようになりました。
WordPress.com のユーザーにはサイドバーなどにプロフィールを簡単に表示できる about.me ウィジェットも用意されています。ソーシャルメディアアカウントにも注目してもらうことで、読者が何度もあなたの記事を目にするチャンスを作ることができます。
Gravatar プロフィール の更新
さらに、Gravatar プロフィール上の認証済み WordPress.com リンクにもフォローボタンが自動的に表示されるようになりました。
その他おすすめの機能
- WordPress.com サイトへの Facebook 投稿埋め込み機能
- WordPress.com で Vine 動画を表示
- YouTube・ツイートの埋め込みがさらに手軽に。メディアエクスプローラ登場