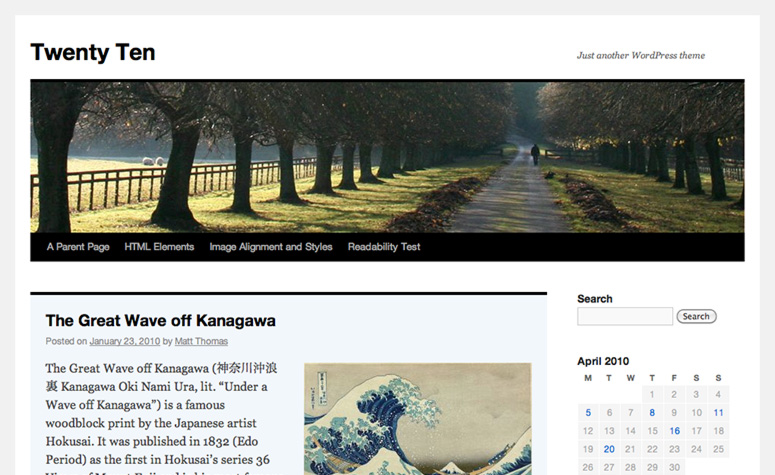
新テーマ: Twenty Ten
週末の間に、Twenty Ten というテーマが使えるようになりました。WordPress.com が始まって以来、初めての変更となるデフォルトテーマです!
週末の間に、Twenty Ten というテーマが使えるようになりました。Twenty Ten は私たちにとって大きなニュースです。WordPress.com が始まって以来、初めて変更されたデフォルトテーマ(新しいブログをスタートする時のテーマ)となるからです。Twenty Ten でゴールとしたのは、スタイリッシュでカスタマイズしやすく、シンプルで、そして何よりも読みやすいテーマです。WordPress.com の新ユーザーはすべてこのテーマを目にすることになるので、WordPress テーマの持つ可能性の良い一例になるものをデザインしたいと思いました。つまり、新しい機能を追加したり、すでにある皆さんが知らない機能を活用したりといったことです。
カスタムヘッダー
Twenty Ten には選択可能なすてきなヘッダー画像が含まれています。最初から用意されているヘッダーを切り替えたり、新しい画像をアップロードをするのはとても簡単です。投稿にアイキャッチ画像を指定する事で、投稿ページごとに違うヘッダーを表示させることまでできます。
カスタム背景
背景画像や色の変更は、テーマを自分の好みにカスタマイズする最も簡単な方法の一つです。Twenty Ten は WordPress の新しいカスタム背景機能を取り入れた初のテーマですので、新しい背景色を選んだり、画像をアップロードしたり、繰り返し方向や位置を調整するのも簡単です。今までに背景色を変えるためだけに CSS を書いたりコードをいじったりする必要があった人は、この新機能をきっと気に入ってくれるはずです。
ドロップダウンメニュー
Twenty Ten は、ページへのリンクをブログヘッダーにきれいに整理して含めてくれます。複数階層のサブページがある場合は、ドロップダウンメニューが挿入されます。
今後さらにメニュー周りの機能を強化していくつもりですが、こちらについてはもう少しお待ちください。
小ネタ&ギャラリー(Asides/Gallery)の別途スタイル
Twenty Ten は、「Asides」または「Gallery」カテゴリーの投稿を特別なスタイルで表示できます。一覧ページ(例えばホームページや月別アーカイブなど)を表示した場合、Asides カテゴリーの投稿にはシンプルなスタイルが適用され、フルレングスの投稿の間にきれいに収まります。Gallery では中に含まれる画像を見ることができます。
この2つの名前のカテゴリーをブログに追加すれば、Twenty Ten テーマは自動的にカテゴリー名を検知して適切なスタイルを適用してくれます(訳注: カテゴリー名は現在英語のみ対応)。僕らがこの機能を取り入れるきっかけとなったマットのブログで、短い投稿やギャラリーがどんなふうに含まれているか見てみてください。
ビジュアルエディタースタイル
もしあなたが僕みたいなタイプなら、投稿を書いている途中にテーマ上でどんな風に見えるか気になって、何度も何度もプレビューボタンをクリックしているはずです。Twenty Ten ではこの中毒的な行動を断ち切るため、 WordPress のビジュアルエディタースタイル機能を活用しました。投稿画面のビジュアルエディター上でテーマをシュミレーションできるため、完璧な実際のレンダリングを執筆中に見ることができます。使う人が増えるにしたがって、新テーマの人気機能になるのではないかと踏んでいます。
1カラム&2カラムテンプレート
デフォルトでは Twenty Ten はウィジェットのためのスペースにたっぷり余裕がある2カラムレイアウトを使用しています。もしウィジェットを隠してページのコンテンツに焦点を当てたい場合は、「One column, no sidebar(1カラム、サイドバーなし)」テンプレートを選択してください。
豊富なウィジェットエリア
ウィジェットを入れ足りないという皆さんのため、サイドバーウィジェットエリアを2つ(CSS カスタマイズをする方には特に便利なはずです)とフッターウィジェットエリアを4つ加えました。Twenty Ten では、ブログのデザインを犠牲にする事なくたくさんのウィジェットを使えます。
印刷も美しく
Web サイトを印刷しようとした時に残念な思いをしたことがない人はいないのではないでしょうか。Twenty Ten は印刷用の特別なスタイルを含んでいますので、元のサイトと同じくらい読みやすい印刷物になります。
Twenty Ten の実際の動作をもっと見たい方は、テーマのデモブログをご覧ください。WordPress.com ブログを既にお持ちなら、「外観 → テーマ」メニューから Twenty Ten を見つけられます。WordPress.com ブログをまだ持っていない場合は、新規登録すればログインしたときに Twenty Ten テーマのブログが用意されています。Twenty Ten は5月に WordPress 3.0 がリリースされた際、デフォルトテーマとなります(WordPress.com と WordPress.org の違い)。
この記事は Matt Thomas が WordPress.com 英語版ブログに投稿した「New Theme: Twenty Ten」の訳です。機能について不明な点があればコメント欄または日本語フォーラムでご質問ください。
翻訳: マクラケン直子
1件のコメント
-
ピンバック: 次期デフォルトテーマTwenty Ten | WEB EPICE